之前在做内容时,会频繁使用到 WordPress 古腾堡编辑器的 可重用板块(Reusable Block)功能。但是每次需要独立编辑可重用板块的时候会发现,都需要进入单一的文章(Post)才可以进行编辑。非常的不方便。
于是在网上找了几篇教程,找到了直接在 wp-admin 后台菜单里显示可重用板块按钮的方法。
解决方法
你只需要将如下代码放在主题文件的 functions.php 文件中保存即可:
位置:后台 – 外观 – 主题文件编辑器 – functions.php(模板函数)
//可重用板块按钮代码
function be_reusable_blocks_admin_menu() {
add_menu_page( 'Reusable Blocks', 'Reusable Blocks', 'edit_posts', 'edit.php?post_type=wp_block', '', 'dashicons-editor-table', 22 );
}
add_action( 'admin_menu', 'be_reusable_blocks_admin_menu' );这段代码是在 WordPress 的 functions.php 文件中定义的一个自定义函数,用于在后台管理界面添加一个名为 “Reusable Blocks” 的菜单项。
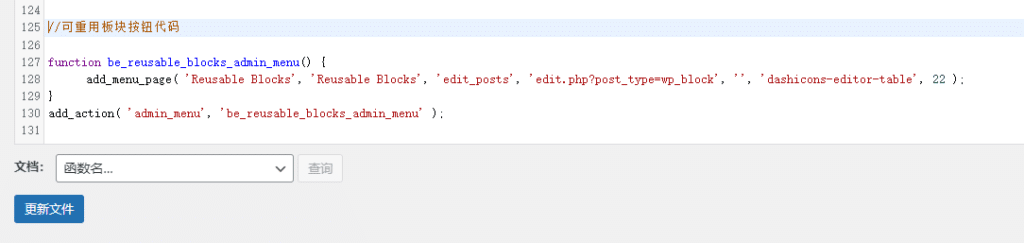
添加代码如下图所示:

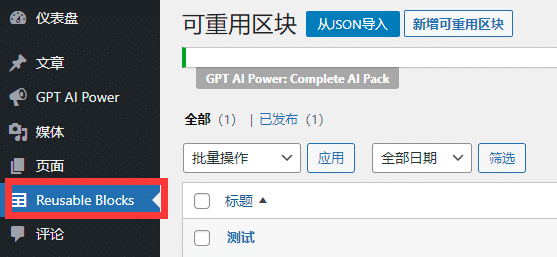
点击【更新文件】之后,在菜单左侧就出现了 Reusable Blocks(可重用板块) 的选项:

代码解释
//可重用板块按钮代码
function be_reusable_blocks_admin_menu() {
add_menu_page( 'Reusable Blocks', 'Reusable Blocks', 'edit_posts', 'edit.php?post_type=wp_block', '', 'dashicons-editor-table', 22 );
}
add_action( 'admin_menu', 'be_reusable_blocks_admin_menu' );下面是对这段代码的详细解释:
- 首先,定义了一个名为
be_reusable_blocks_admin_menu的函数。这个函数的目的是在 WordPress 后台管理界面添加一个新的菜单项。 - 在这个函数内部,调用了
add_menu_page函数,用于实际添加菜单项。该函数的参数如下:- ‘
Reusable Blocks‘:菜单项的页面标题。 - ‘
Reusable Blocks‘:菜单项的名称。(你可以把它改成中文名称) - ‘
edit_posts‘:用户必须具备的能力,以便访问该菜单项。在这里,用户需要有编辑文章的权限。 - ‘
edit.php?post_type=wp_block‘:菜单项的链接地址,它将指向可重用块的编辑页面。 - ”:菜单项的图标 URL,留空表示使用默认图标。
- ‘
dashicons-editor-table‘:菜单项的图标 CSS 类,表示使用 WordPress 自带的dashicons-editor-table图标。 - 22:菜单项在后台管理界面中的位置。数字越小,菜单项越靠前。
- ‘
- 在定义完
be_reusable_blocks_admin_menu函数之后,使用add_action函数将其挂载到admin_menu钩子上。这样,在 WordPress 后台管理界面加载时,be_reusable_blocks_admin_menu函数会被执行,从而实现在后台添加 “Reusable Blocks” 菜单项的功能。
总结
总之,这段代码主要用于在 WordPress 后台管理界面中添加一个名为 “Reusable Blocks” 的菜单项,用户点击该菜单项后将进入可重用块的编辑页面。

发表回复